
1. Click image to enlarge the size.
2. Save picture to your computer.
3. Go to your blog and click customize.
4. Click edit Header.
5. Upload the image from your computer.
6. Placement, choose only "Behind title and description" (NOT shrink to fit)
7. Save.
8. And then go to "Fonts and colors" and choose Blog Title Color and Blog Description Color, which fit with your new banner.
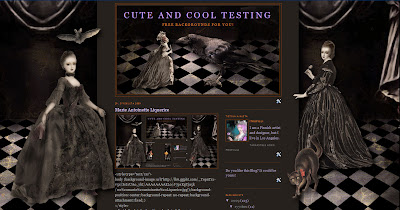
Feel free to use this blog header on your blog, and a link back to Cute and Cool BlogStuff is appreciated.

You can find the matching background here.


This background is absolutely gorgeous! I love everything about it!
ReplyDeleteGothic.. nice... =) i love it
ReplyDeleteNice to hear you like it! :)
ReplyDeleteI am trying to add one of your backgrounds to my Blog but nothing happens. I changed it to 'minima', as suggested. I paste the code to the 'Blogger template ADVANCED' 'Add CSS' and nothing happens. Where do I paste the code?? IS it somewhere else??
ReplyDeleteThanks!